We will learn about the Flutter Stepper widget in this article. Step-by-step progress is shown on a stepper widget.
In this post, we will look at the process of adding a Stepper to an application by creating an app with infinite content of Mobile Application.
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Below code write a Step List in a flutter.
Step 5: Final code of Step List.
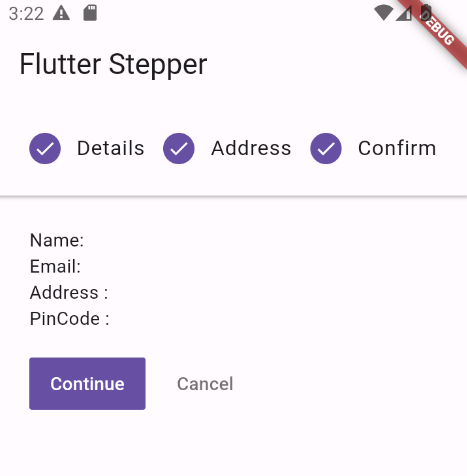
Step 6: Output of above example.

Happy coding!