Table widgets are used to arrange things in a table layout. There is no need to utilise Rows and Columns to build a table. If we have numerous rows with columns that are the same width, the Table widget is the best option.
In this article, you will learn how to create your Table widget in Flutter. So let’s take one example of the Table in Flutter of Mobile application.

Step-by-Step Implementation
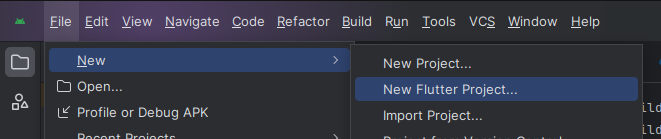
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Below code write a table in a flutter.
Step 5: Final code of Table.
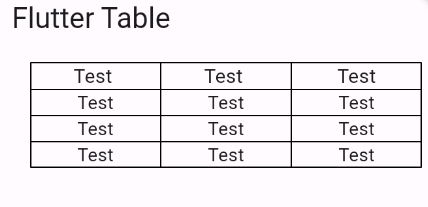
Step 6: Output of above example.

Happy coding!