Toast is used to create a toast message on Mobile applications. One line code of toast message. Every project must of content toast to show error and another message of flutter application.
Step 1: Add the below line in dependencies to your pubspec.yaml file.
Step 2: Add using terminal, Open terminal and write below code.
Strep 3 : import intl package in dart code.
Strep 4 : Final code of Toast show in application.
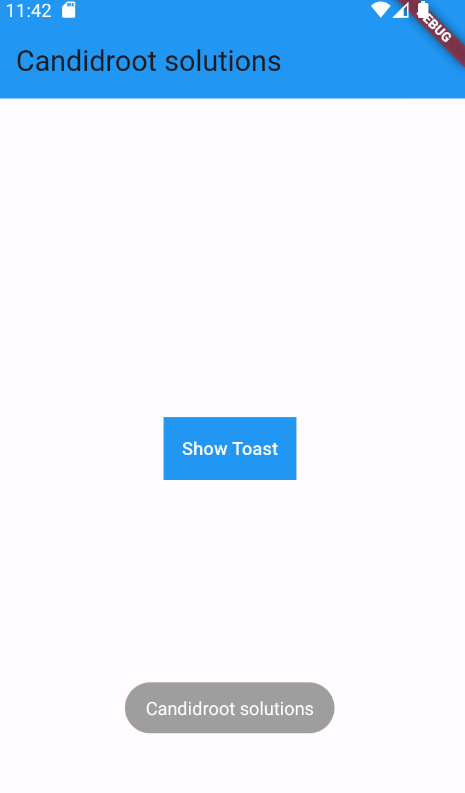
Strep 5 : Output of above example

Happy coding!