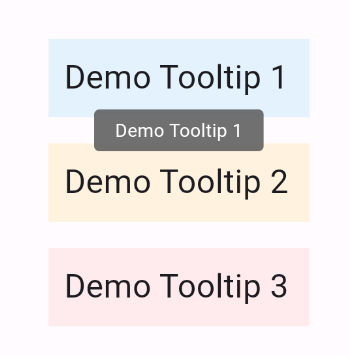
A tooltip is a built-in widget in Flutter that uses material design and displays a textual description of the widget in a floating label when a user long presses or hovers over it. When the application's UI is too dense to display all of the information on the screen at once, the tooltip widget comes in handy; it essentially makes the app more accessible.
In this post, we will look at the process of adding a Tooltip to an application by creating an app with infinite content of Mobile Application.

Step-by-Step Implementation
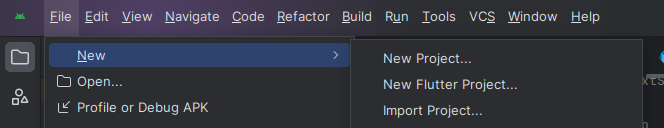
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Below code write a Tooltip in a flutter.
Step 5: Final code of Tooltip.
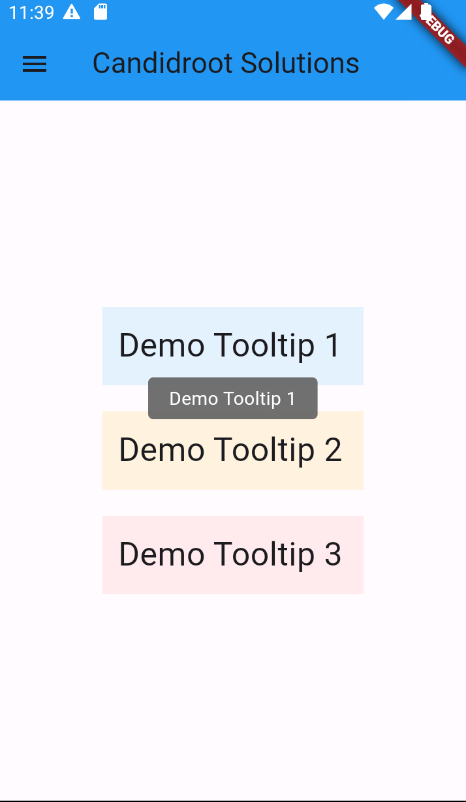
Step 6: Output of above example.

Happy coding!