Android application created using a layout with class. it is layout content with different layouts, linear layouts, relative layouts, etc. There are common attributes among all the layouts and there are other attributes that are specific to that layout of mobile application.

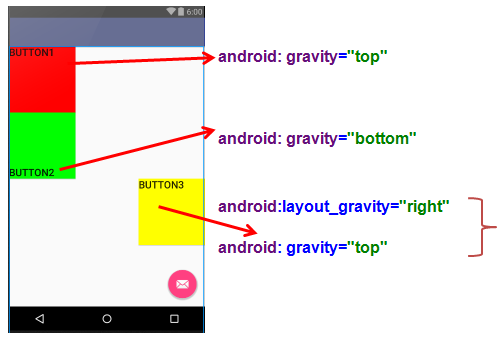
Different between GRAVITY and LAYOUT_GRAVITY
- Gravity doesn’t work well on a relativelayout but can be user full with a linearLayout.
- Layout_gravity two type of attributes center_horizontal and center_vertical.
Step-By-Step Implementation
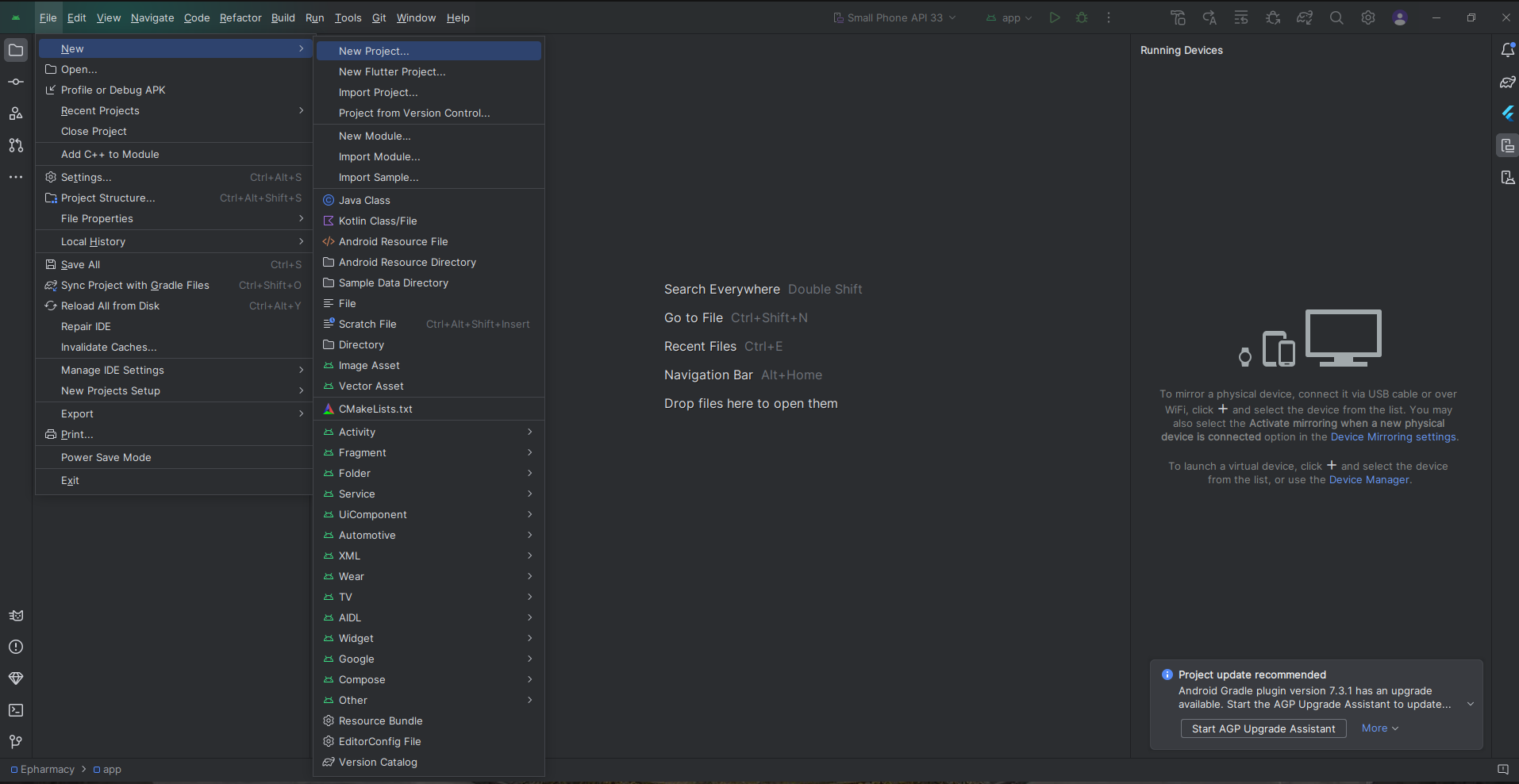
Step 1:Create a new project in Android or you can use an already created project.

or

Step 2: Create an XML file named acitivity_main.xml of the layout folder.
Step 3: acitivity_main.xml file continent Design of screen like button, text view, etc.
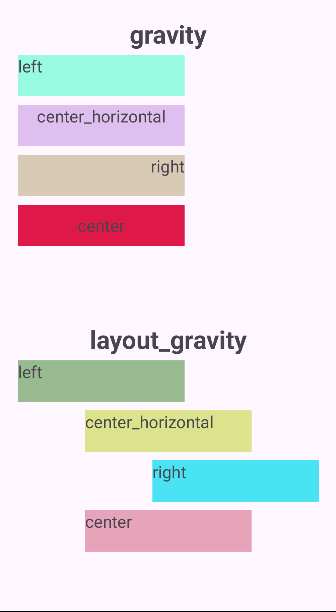
Step 3: Output of above example

Happy coding!